Todos sabemos que es PECADO maquetar (distribuir los elementos) una web usando TABLAS! Pero yo no soy enemigo de las tablas, a veces las uso porque me sacan de problemas.
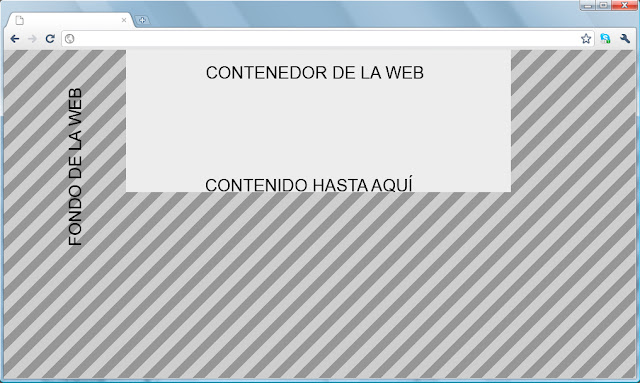
Muchas veces necesitamos hacer un DIV contenedor que abarque todo el alto de una página web, pero si el alto de la ventana del explorador es mayor que el alto del contenido de la web, nuestra página se vería así:
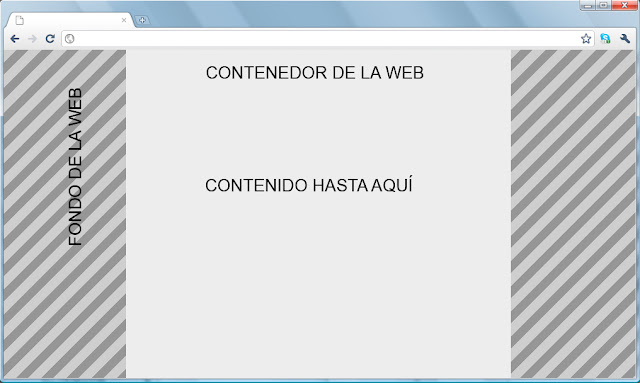
... cuando lo que en realidad queremos es que se vea así:
El truco está en definir en nuestra hoja de estilos el alto de la etiqueta HTML y del BODY:
Además, el estilo de nuestro DIV contenedor tendría que ser algo así:
Recordemos que para centrar horizontalmente nuestro contenido en una web utilizamos margin-left y margin-right como auto
Nuestro HTML sería algo así:
Espero que sirva esto como un punto más para el uso de DIVs en vez de TABLEs para maquetar una web. No les tengan miedo, todo se puede hacer siempre que se sepa utilizar.
Muchas veces necesitamos hacer un DIV contenedor que abarque todo el alto de una página web, pero si el alto de la ventana del explorador es mayor que el alto del contenido de la web, nuestra página se vería así:
... cuando lo que en realidad queremos es que se vea así:
El truco está en definir en nuestra hoja de estilos el alto de la etiqueta HTML y del BODY:
Código:
html{
height:100%;
}
body {
height:100%;
}Además, el estilo de nuestro DIV contenedor tendría que ser algo así:
Código:
#MainContainer {
margin:auto;
background-color:#ececec;
width:610px;
height:100%;
position:relative;
top:0px;
bottom:0px;
}Nuestro HTML sería algo así:
Código:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<link href="styles.css" type="text/css" rel="stylesheet" />
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Ejemplo de cómo "estirar" un layer a lo alto de una ventana de explorador</title>
</head>
<body>
<div id="MainContainer">
Contenido de alto variable
</div>
</body>
</html>